你有没有想过,上网的时候,突然间,一个全新的小窗口就跳了出来,仿佛是另一个世界的入口?这就是神奇的iframe!今天,就让我带你一起探索这个小小的窗口,看看它如何让我们的网页世界变得更加丰富多彩。
一、揭秘iframe:什么是它?

想象你正在浏览一个网站,突然间,你看到了一个视频播放器,或者是一个地图,甚至是一个完全不同的网页。这就是iframe的魔力!它就像一个隐形的小门,让你在同一个页面上,就能看到和访问其他网页的内容。
iframe的全称是“inline frame”,中文就是“内联框架”。它是一个HTML元素,可以让你在网页中嵌入另一个网页或者资源。简单来说,就是它让你在一个网页里,打开另一个网页。
二、iframe的用法:如何让它动起来?

想要在网页中使用iframe,其实很简单。首先,你需要创建一个iframe元素。在JavaScript中,你可以这样写:
```javascript
var iframe = document.createElement('iframe');
接下来,你需要设置iframe的属性,比如宽度、高度和源URL:
```javascript
iframe.height = \400\;
iframe.src = \https://www.example.com\;
将iframe插入到网页的DOM树中:
```javascript
document.body.appendChild(iframe);
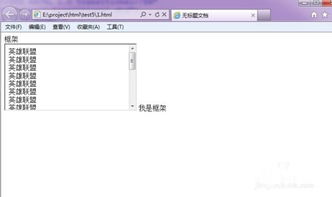
这样,一个完整的iframe就出现在你的网页上了!
三、iframe的应用:它有哪些妙用?

iframe的应用场景非常广泛。比如,你可以用它来嵌入视频、地图、社交媒体小部件,甚至是整个网页。以下是一些常见的应用场景:
嵌入视频:使用iframe,你可以在网页中嵌入YouTube、Vimeo等视频平台上的视频。
嵌入地图:Google Maps、百度地图等地图服务,都可以通过iframe嵌入到你的网页中。
嵌入社交媒体:Facebook、Twitter等社交媒体平台的小部件,也可以通过iframe嵌入到你的网页中。
嵌入其他网页:如果你想在一个网页中展示另一个网页的内容,iframe也是一个不错的选择。
四、iframe的注意事项:使用它要注意什么?
虽然iframe非常方便,但在使用时也要注意一些事项:
安全问题:iframe可能会带来安全问题,因为它可以让外部资源访问和操作父页面的内容。所以在使用iframe时,要确保只加载可信任的资源。
兼容性问题:不同的浏览器对iframe的支持程度不同,所以在开发时要注意兼容性问题。
性能问题:iframe可能会影响网页的加载速度和性能,特别是在嵌入大型媒体文件时。
五、iframe的未来:它还会火吗?
随着技术的发展,iframe可能会面临一些挑战。比如,随着Ajax和Web Components等技术的兴起,iframe的一些功能可能会被替代。但是,iframe作为一种成熟的嵌入技术,在未来一段时间内,仍然会发挥重要作用。
iframe就像一个神奇的窗口,让我们在同一个页面上,就能看到和访问其他网页的内容。它让我们的网页世界变得更加丰富多彩,也给我们带来了更多的可能性。所以,下次当你看到一个iframe时,不妨停下来,看看它背后的故事。也许,你会有新的发现哦!